
Ben je op zoek naar een snelle handleiding voor het gebruik van de nieuwe Gutenberg editor in WordPress 5.0? Hier vind je alle basisfuncties uitgelegd zodat je snel verder kunt.
Even in het kort
WordPress ziet er na de nieuwe update ineens anders uit! Het is even omschakelen. Maar je went er snel aan.
Ik denk dat het echt een geweldige vooruitgang is en dat je er uiteindelijk heel blij mee gaat zijn.
Waarom? Omdat je met deze nieuwe editor heel makkelijk dingetjes op je pagina aan kunt passen zonder dat je technische kennis of plugins nodig hebt. En je kunt gelijk zien wat het resultaat is.
Zo kun je vanaf nu heel makkelijk meerdere kolommen aanmaken, afbeeldingen toevoegen, een achtergrondkleur aan een deel van je tekst toevoegen, knoppen plaatsen, video’s embedden. En nog veel meer.
Ik zou me er dus echt even in verdiepen. Maar misschien heb je daar nu geen tijd voor en zoek je even een quick fix.
Daarom heb ik 2 handleidingen gemaakt: eentje is een Gutenberg Snelstart Handleiding (die je nu leest), waarin ik uitleg hoe je snel kunt omschakelen en gelijk verder kunt met werken.
Daarnaast heb ik de Complete Handleiding voor Gutenberg geschreven waarin ik uitgebreider uitleg wat de mogelijkheden zijn. Daarin laat ik je stap voor stap alle opties (blokken) zien en hoe ze werken.
Maar nu dus snel aan de slag met de Snelstart handleiding:
Snel op weg met WordPress 5.0
Je wilt een nieuw artikel op je website plaatsen. Hoe doe je dat met de nieuwe editor? Hier vind je de stappen:
- Een nieuw bericht aanmaken
- De titel invoeren
- Tekst typen
- Nieuwe alinea
- Blokken
- Afbeeldingen toevoegen
- Link invoegen
- Afleidingsvrije modus
- Categorie, tags en uitgelichte afbeelding aanpassen
- Concept opslaan
- Switchen tussen code editor en visuele editor
- Slug aanpassen
- Publiceren
Een nieuw bericht aanmaken
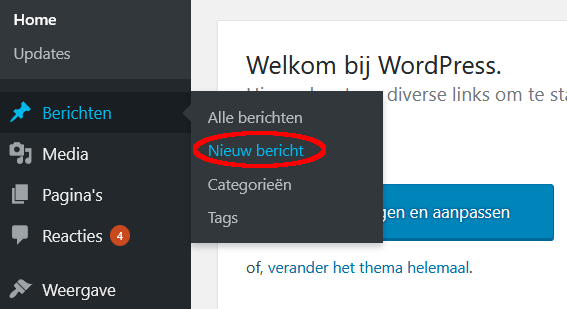
Ga naar de editor zoals je dat normaal gesproken ook zou doen. Door bovenin op het plusje te klikken, of via het linkermenu klikken op Berichten – Nieuw bericht.

De titel invoeren
Klik op [TITEL] en vul de titel van je artikel in. (Uiteraard kun je deze later altijd nog wijzigen).
De tekst typen
Klik op [TEKST] en begin met typen.
Het scherm ziet er mooi “clean” uit, er is minder afleiding dan met de oude editor.
Nieuwe alinea
Door op Enter te klikken ga je naar een nieuwe alinea, net als bij de oude editor.
Het echte verschil merk je zodra je met de muis over een alinea gaat. Er komt een lijntje omheen en je ziet de tekst Paragraaf.
Zou je met de muis over een afbeelding heen gaan, dan krijg je de tekst Afbeelding te zien.
Blokken
Elke alinea is een apart “blok”. Je kunt elke alinea heel makkelijk van uiterlijk veranderen. Bijvoorbeeld met een ander kleurtje of een ander lettertype.
Dit doe je door in de alinea te klikken en in het rechtermenu te kiezen voor Kleurinstellingen. Hier kun je een andere kleur kiezen voor alinea’s die je wat meer wilt laten opvallen.
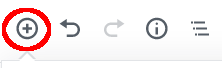
Je kunt een nieuw blok toevoegen door linksboven op het plusje te klikken.

Maar je kunt ook gewoon tijdens het typen op Enter drukken om een nieuwe alinea te beginnen.
Afbeeldingen toevoegen
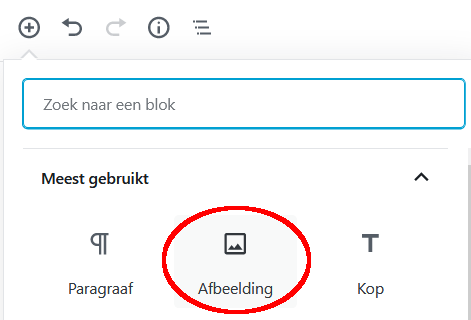
Ook een afbeelding is een blok. Deze kun je toevoegen door linksboven op het plusje te klikken en daarna te kiezen voor de optie Afbeelding.

Daarmee kun je een afbeelding invoegen op de manier zoals je dat gewend bent: via een URL, door een afbeelding te uploaden of door eentje te kiezen uit je Mediabibliotheek.

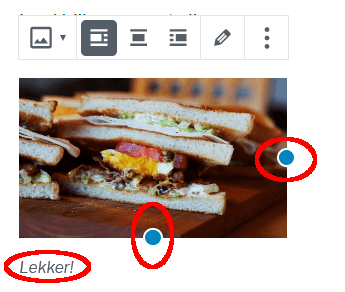
Wil je een caption (= stukje tekst onderaan de afbeelding) gebruiken, dan kun je die gewoon onder de afbeelding intypen. De grootte van de afbeelding kun je ook handig aanpassen door de blauwe bolletjes te verslepen.
Wil je na het plaatsen van de afbeelding weer verder gaan met typen, dan kun je een nieuw tekstblok beginnen door op het plusje te klikken en te kiezen voor Paragraaf.
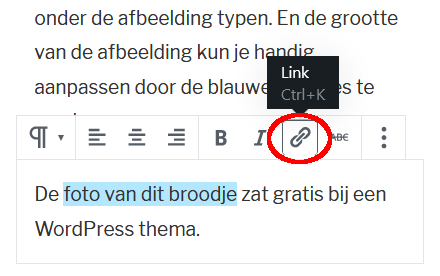
Hyperlink
Je kunt heel makkelijk een link plaatsen in je tekst. Dat werkt net als in de oude editor. Selecteer de tekst die je klikbaar wilt maken en er verschijnt een menu:

Klik op de paperclip en vul de URL van je link in.
Afleidingsvrije modus
Het scherm van de nieuwe editor is al een stuk rustiger dan de oude editor. Wil je nog meer typruimte, klik dan op het tandwieltje rechtsboven. Hiermee kun je het rechtermenu verbergen. Door nog een keer te klikken komt het menu weer terug.
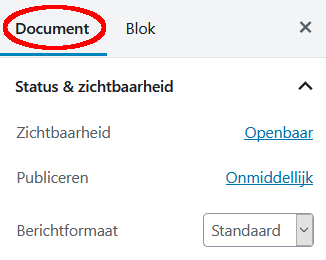
Categorie, tags en uitgelichte afbeelding
Deze opties vind je allemaal terug in het Document-menu aan de rechterkant.
Is er bij jou geen menu zichtbaar aan de rechterkant, klik dan even rechtsboven op het tandwieltje.
Vervolgens kun je kiezen tussen het Document menu of het Blok-menu:

Tussentijds concept opslaan
Tussentijds een concept opslaan doe je door bovenaan te klikken op Concept opslaan.

Switchen tussen Code editor en Visuele editor
Je kunt switchen tussen de code editor en de visuele editor door rechtsbovenin op de 3 puntjes te klikken:

In het menu dat vervolgens verschijnt kies je de editor die je graag wilt hebben.
Slug/permalink aanpassen
Je kunt de URL van je bericht aanpassen door op de titel te klikken en daarna op de knop Bewerken.
Publiceren
Is je bericht klaar om te publiceren? Klik dan rechtsbovenin op de blauwe knop Publiceer. Je krijgt dan nog een menu met instellingen te zien om o.a. de zichtbaarheid en de publiceerdatum aan te passen.
Hulp nodig?
Heb je na het lezen van dit artikel nog vragen, of loop je ergens tegenaan bij het gebruik van de nieuwe WordPress Gutenberg editor? Laat het hieronder weten en ik probeer je zsm verder te helpen.
Geef als eerste een reactie